根據昨天的內容,我們已把 design Token 原理、層級、做法實作了一遍,也完成了color 的 Design Token。今天我們對其他設定的注意事項講解一下,讓各位捧油在設定其他 Design Token 的時候會順利一點(但願~)。
圓角、字級:
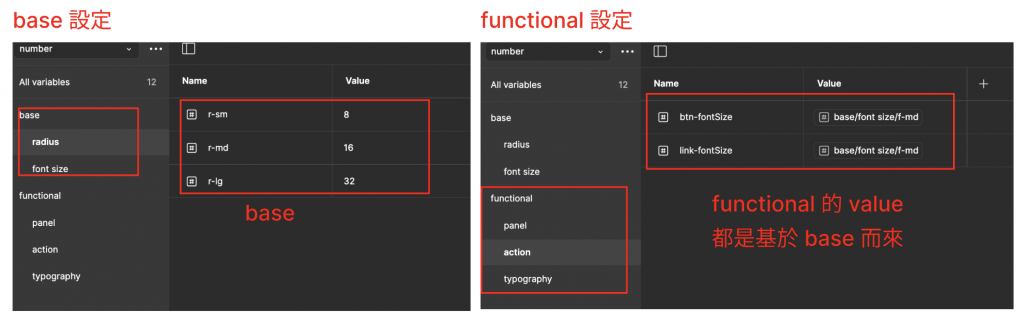
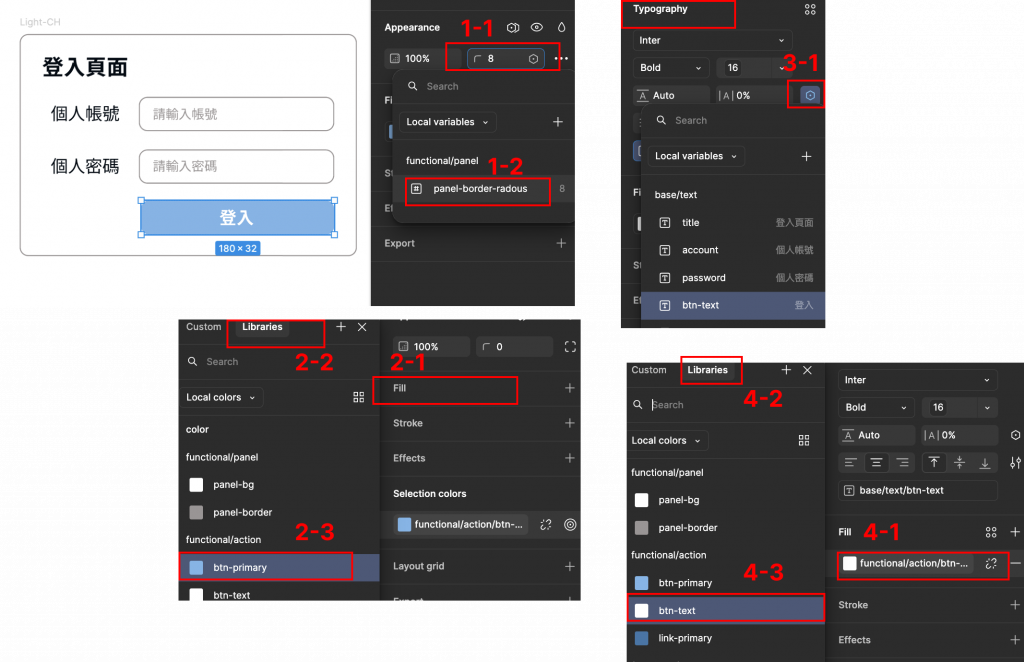
我們可以用 figma 提供的另一種 variable 型態(Number) 來設定圓角、字級。在 number collection 裡面一樣定義 base、functional,要注意的是,functional 的值要基於 base,這樣才是Design Token 的精隨。
預設文字/語系:
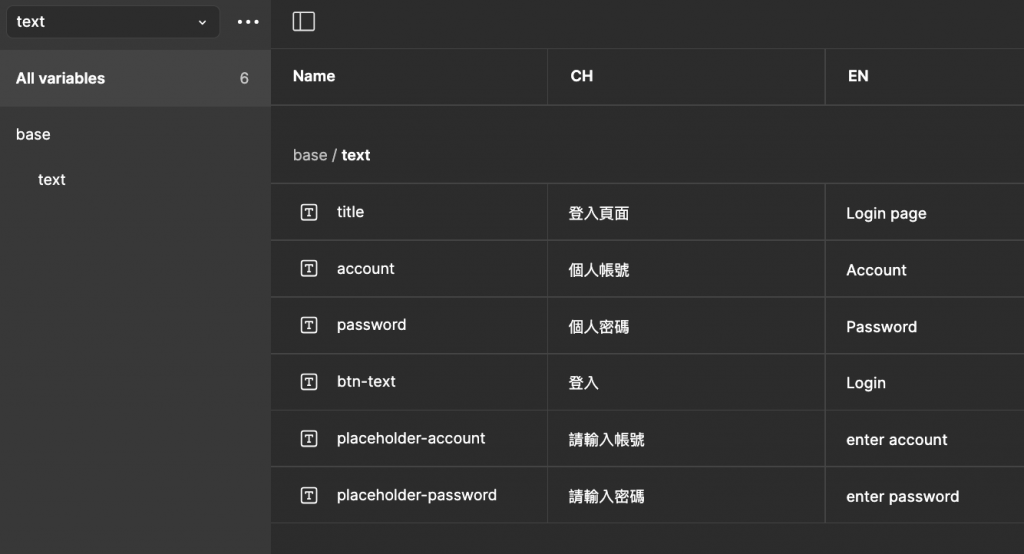
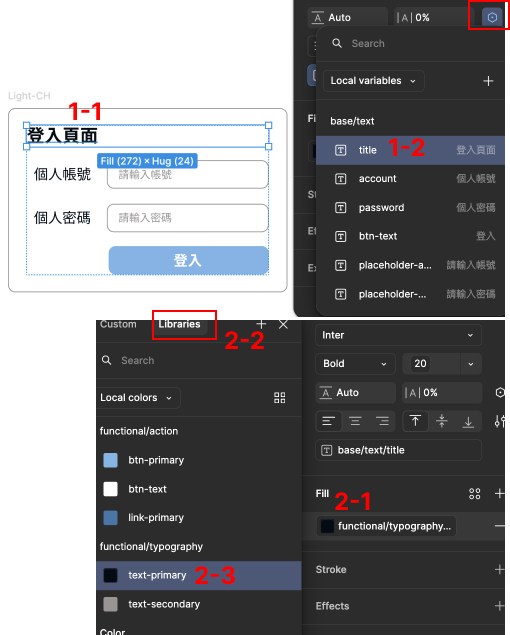
文字可以用 Text 型態來設定,因為文字相對單純,所以我們就僅設定 base 即可,但要複製一組 text variable 來修改成英語語系。
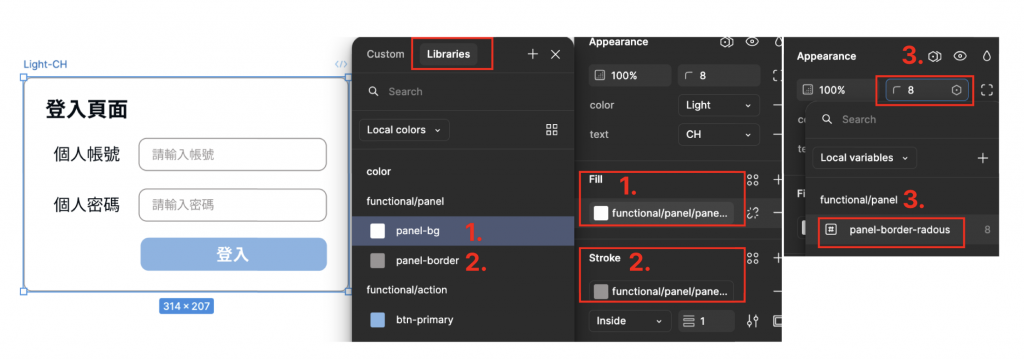
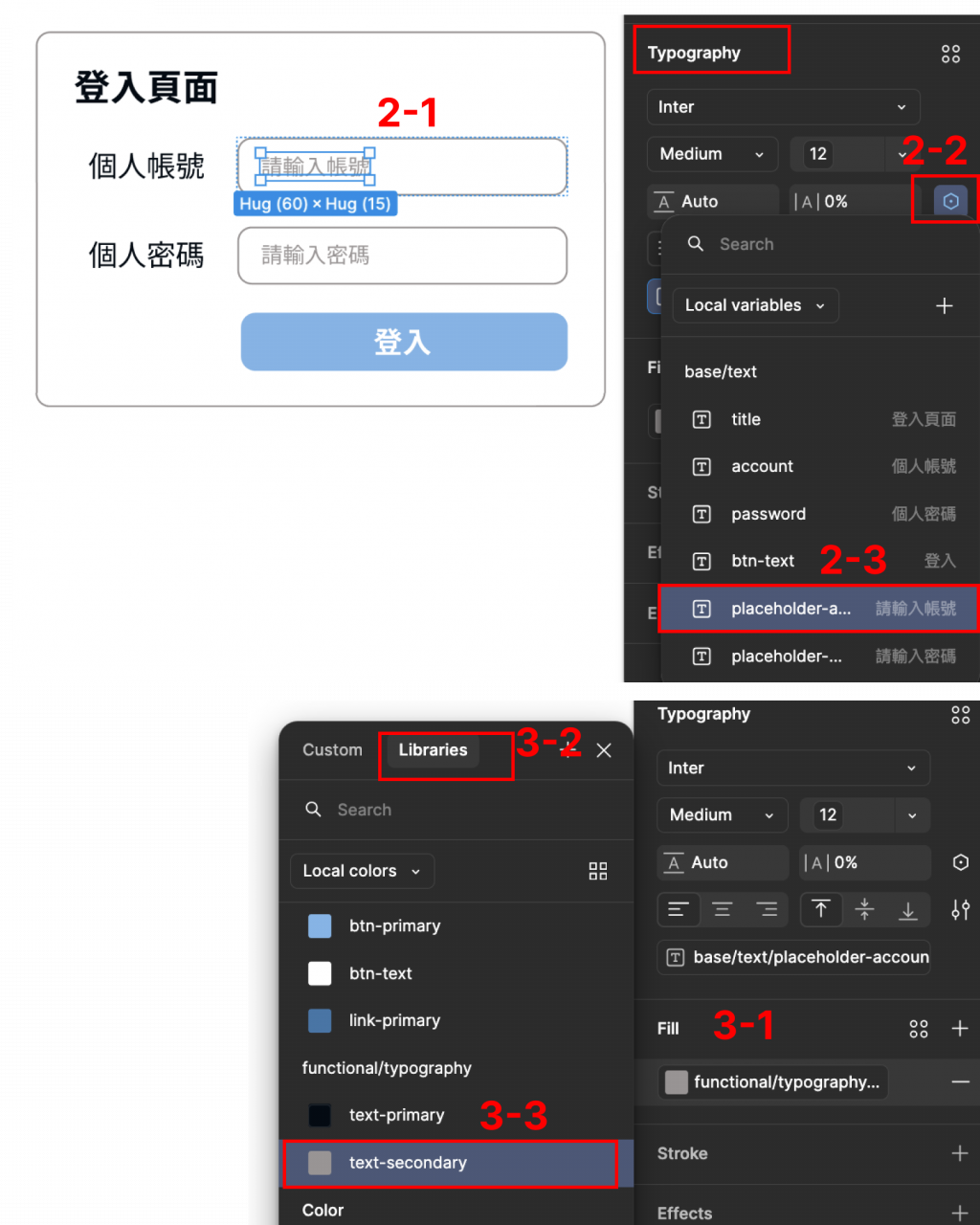
辛辛苦苦設定好的 Design Token 要如何套用呢?我們以物件的屬性搭配 Design Token 的功能定義,一個一個套用。




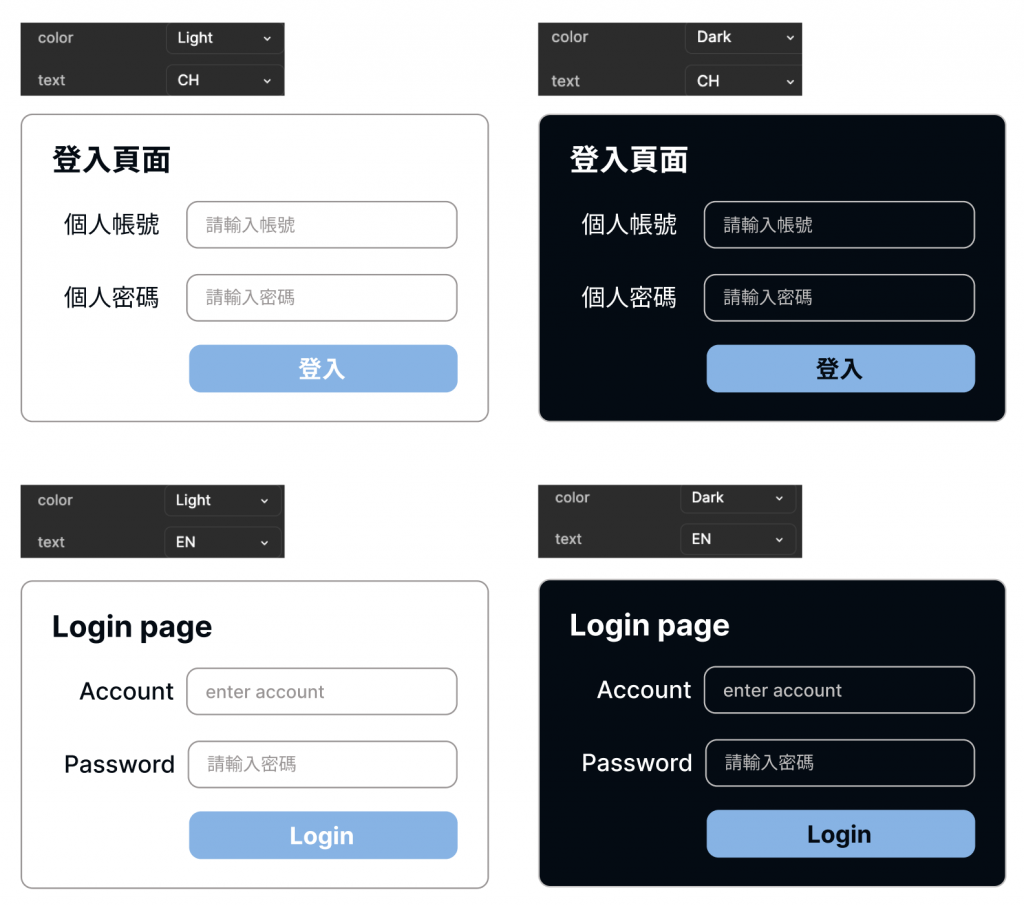
模組切換:
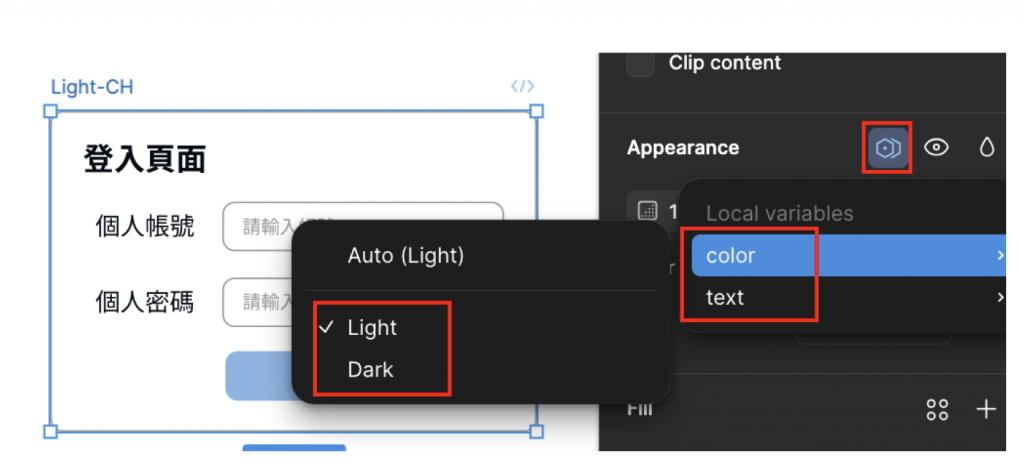
我們在 color 有做 Light /Dark 兩種色系,在 text 有做 CH /EN 兩種語系,當我們把所有物件都套好 Design Token 之後,點選登入頁物件,找到右側面版的 Appearance 右邊的雙六角形 icon,點擊 icon 之後會看到我們設定的色系、語系,就可以隨時切換了,是不是很方便呢?

各家設計系統的 Design Token 有它們各自的命名方式與組合結構,但原理大小同異,有興趣的捧油可以參考 google material design、ant design system design token 。
